如何在Chrome扩展中使用定时器
如何在Chrome扩展中使用定时器
在Chrome扩展开发中,使用定时器可以实现多种功能,如定期检查更新、自动刷新页面或者定时提醒用户。JavaScript 提供了 setTimeout 和 setInterval 函数来创建定时任务,这些函数同样可以在Chrome扩展中使用。本文将指导您如何在Chrome扩展中设置和使用定时器。

一、理解定时器
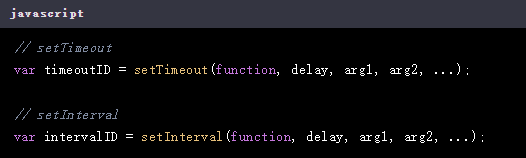
在JavaScript中,setTimeout 用于在指定的毫秒数后执行一次函数,而 setInterval 则用于每隔指定的毫秒数重复执行函数。两者的语法如下:

其中 function 是要执行的函数,delay 是延迟时间(以毫秒为单位),后面的参数是传递给函数的参数。
二、在Chrome扩展中使用定时器
要在Chrome扩展中使用定时器,您通常会在扩展的背景脚本(background script)或内容脚本(content script)中进行设置。背景脚本适用于需要跨多个标签页或浏览器上下文的操作,而内容脚本则适用于单个标签页内的操作。
三、示例:使用setTimeout在扩展中设置定时器
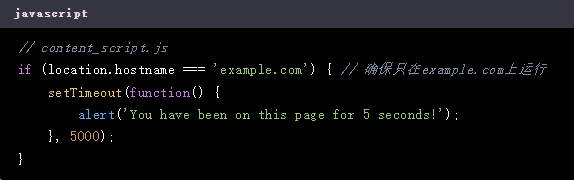
假设我们想要在用户访问特定网站时,5秒后弹出一个提醒。我们可以在内容脚本中这样做:

这段代码会在用户停留在example.com页面5秒后弹出一个提示框。
四、示例:使用setInterval在扩展中设置定时器
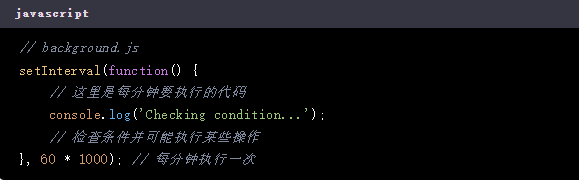
如果我们想要每分钟检查一次某个条件是否满足,可以使用 setInterval:

在这个例子中,setInterval 会每60秒(即每分钟)执行一次提供的函数。
五、清除定时器
有时您可能需要提前停止定时器。为此,您可以使用 clearTimeout 或 clearInterval 函数,它们都需要一个参数:之前通过 setTimeout 或 setInterval 返回的定时器ID。

六、注意事项
当使用定时器时,请注意不要创建过长的延迟或频繁的间隔,这可能会影响浏览器的性能。
如果扩展不再需要,确保清除所有活动的定时器,避免内存泄漏。
在内容脚本中使用定时器时,请记住内容脚本是在网页上下文中运行的,因此它们会受到页面结构变化的影响。
在背景脚本中使用定时器时,由于它们是在扩展的独立上下文中运行的,所以不会受到页面结构变化的直接影响。
总结在Chrome扩展中使用定时器是一种强大的方法,可以让您根据设定的时间间隔自动执行代码。无论是短暂的延时还是周期性的任务,合理地使用 setTimeout 和 setInterval 都能帮助您实现所需的功能。记得在使用定时器时要考虑到性能和资源管理,适时地清除不再需要的定时器。
上一篇:如何为Chrome扩展添加动态权限 下一篇:如何为Chrome扩展添加事件监听器
