谷歌浏览器如何禁用网页上的动画效果
谷歌浏览器如何禁用网页上的动画效果
谷歌浏览器如何禁用网页上的动画效果?禁用谷歌浏览器中的网页动画效果可以通过多种方式实现,从使用扩展程序到利用开发者工具的高级功能。通过这些方法,我们可以根据自身需求和管理网页动画的目的选择最合适的解决方案。小编今天为大家整理了几种方法,感兴趣的小伙伴快来看看下面这篇操作步骤详情。

谷歌浏览器网页禁用动画效果教程
方法一使用扩展程序禁用JavaScript
1、安装JavaScript开关扩展:在Chrome的网上应用店中,你可以找到如“Toggle JavaScript”这样的扩展,它可以快速切换网页上的JavaScript执行状态。安装并启用这个扩展后,点击其图标可以选择是否禁用当前网页的JavaScript功能。(如图所示)

2、使用特定场景的扩展:还有一些专门为禁用动画设计的扩展,例如“Disable Animations”。这类扩展专注于阻止CSS动画和过渡,而不影响其他JavaScript行为。(如图所示)

方法二利用开发者工具
1、直接禁用JavaScript:打开开发者工具(F12或右键检查),在更多工具中可以找到“Sensors”选项,这里有一个“Animate”选项,取消勾选即可禁用所有JS生成的动画。(如图所示)

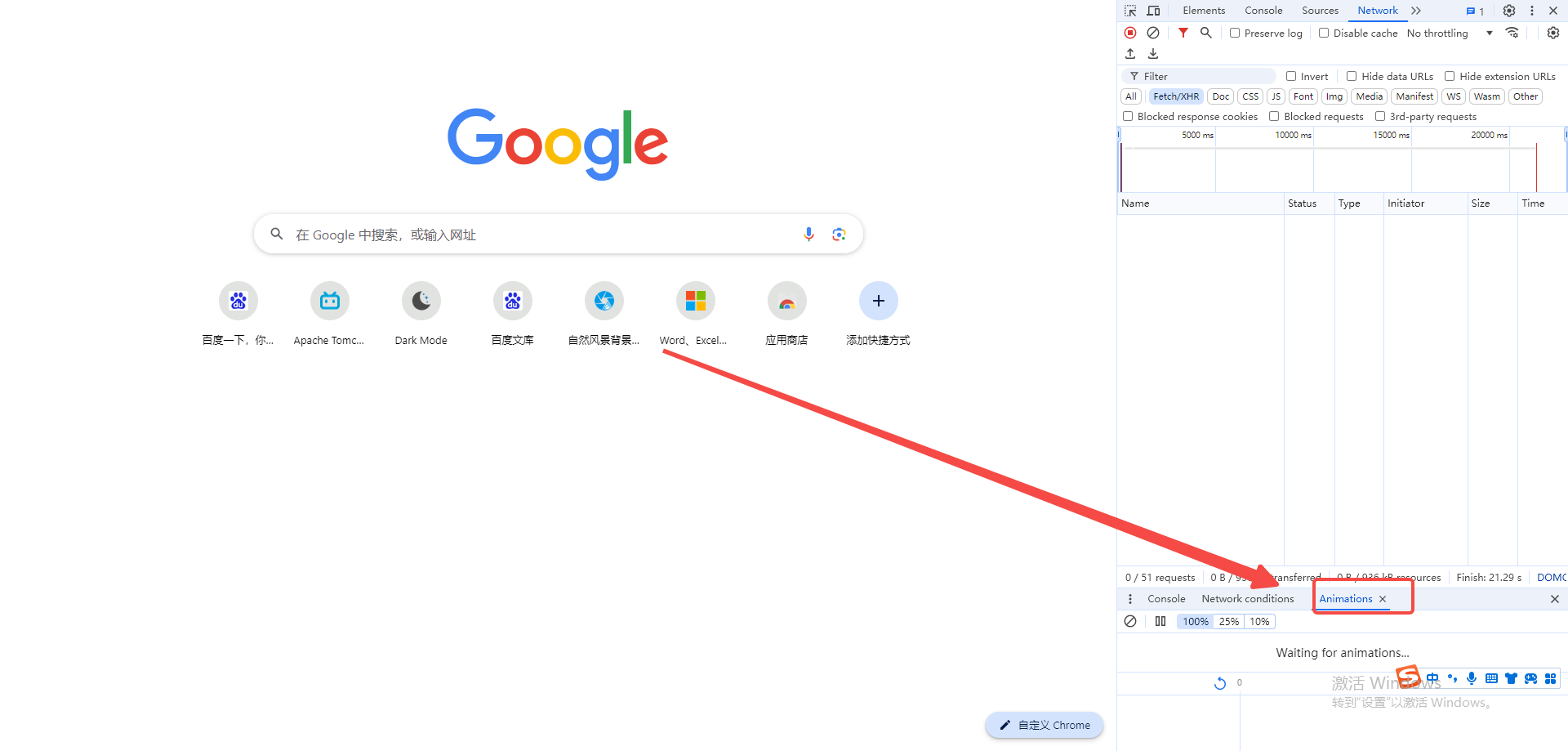
2、使用网络条件模拟:开发者工具中还可以模拟不同的网络状况,这在测试页面加载时动画的性能影响方面非常有用。虽然这不是直接禁用动画,但有助于优化动画的加载和表现。(如图所示)

方法三调整CSS动画设置
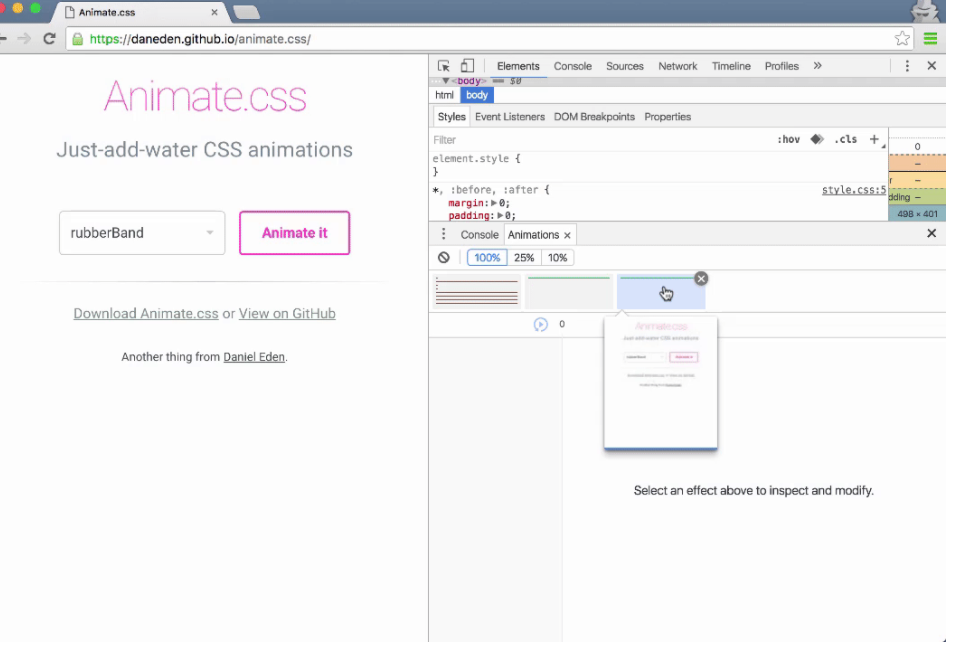
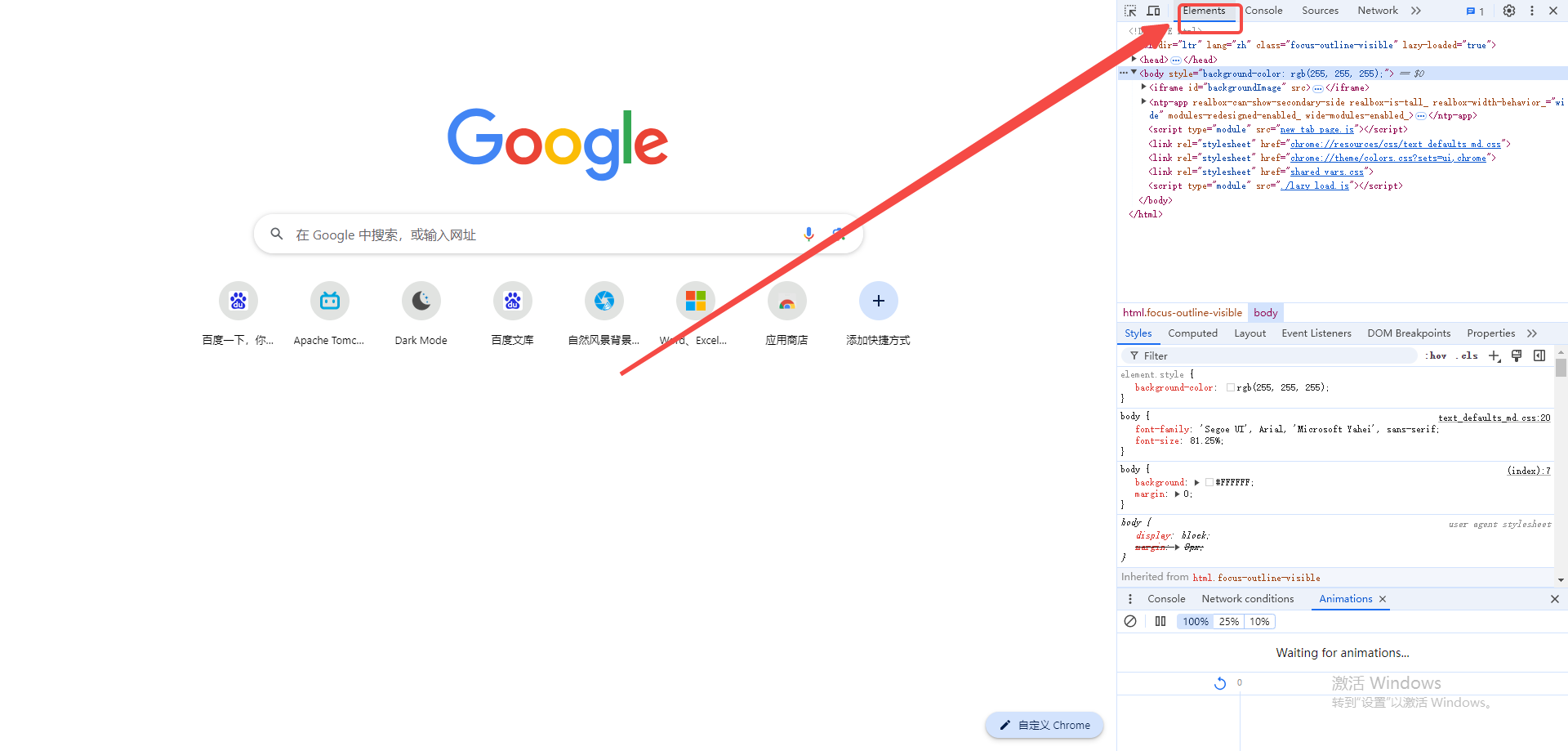
1、暂停和修改CSS动画:通过开发者工具中的“Elements”面板,可以访问和修改CSS样式。找到控制动画的CSS规则并对其进行编辑或删除,可以暂停或禁用特定的CSS动画。(如图所示)

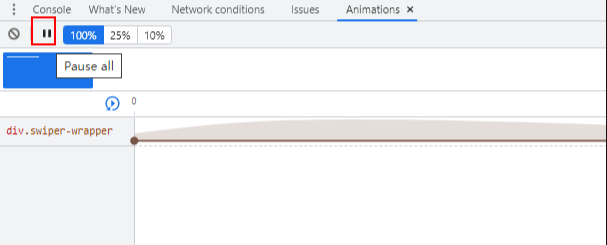
2、使用Animations工具:Chrome DevTools 提供了一个专门的“Animations”面板,在“More tools”里可以找到。这个面板允许你捕捉和修改页面上的任何CSS动画和过渡,是一个强大的动画调试工具。(如图所示)

方法四修改浏览器设置
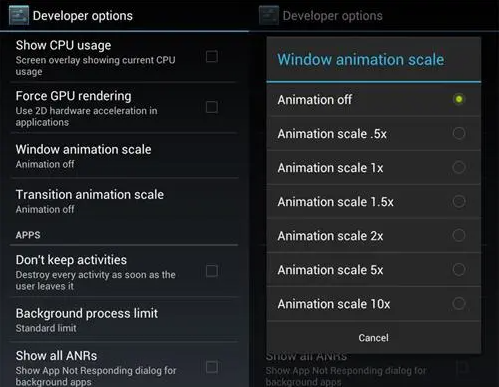
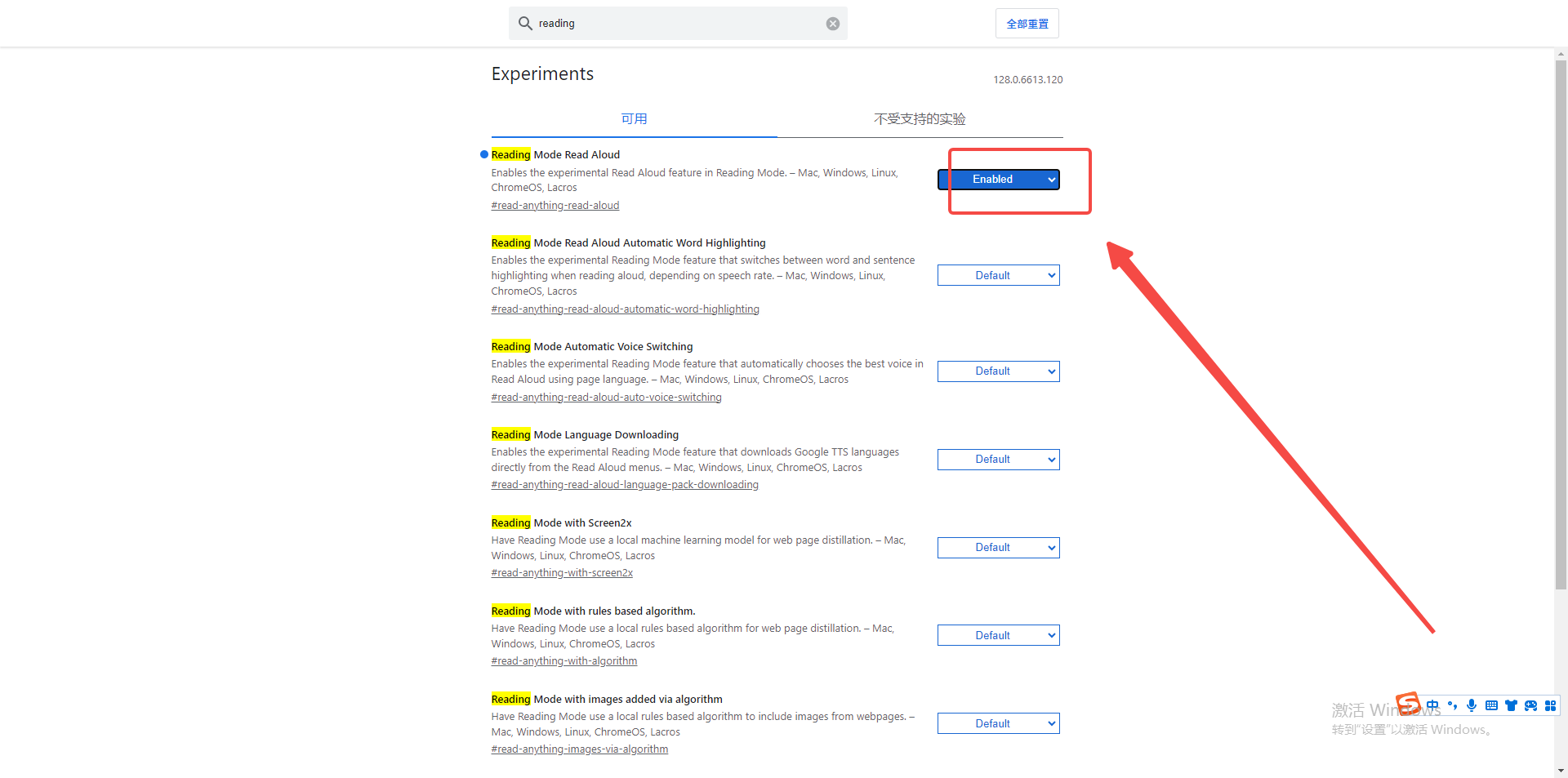
1、启用简洁模式:某些网站可能提供简洁模式或阅读模式,通过在设置中启用这些模式,可以减少或隐藏页面动画,改善阅读体验。(如图所示)

2、使用用户脚本:通过编写用户脚本(UserScripts),可以自定义对特定网站的样式和功能的改变,包括禁用动画。这需要一些编程知识,但一旦设置好,就可以自动应用到指定网站上。(如图所示)

以上就是本期分享的【谷歌浏览器如何禁用网页上的动画效果?操作步骤详情】全部内容,更多精彩资讯请期待下期分享。
上一篇:谷歌浏览器如何阻止跟踪Cookies 下一篇:谷歌浏览器怎么打开多标签页
