如何在谷歌浏览器中查看网站的源代码
如何在谷歌浏览器中查看网站的源代码
如何在谷歌浏览器中查看网站的源代码?许多小伙伴想要学习Web开发,那么就要先从学会查看和利用网站源代码。我们可以通过浏览器开发者工具、快捷键、右键菜单等方式访问和编辑网页源代码,学会合理使用源代码就能提高我们的开发效率和学习效果。下面就来和小编一起看看查看教程图文详解。

查看谷歌浏览器源代码教程
方法一使用快捷键
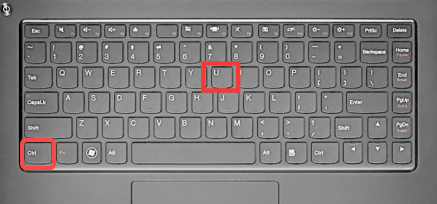
1、按下Ctrl+U可以直接查看当前页面的源代码。(如图所示)

方法二通过菜单操作
1、打开谷歌浏览器,任意打开一个网页。(如图所示)

2、点击浏览器右上角的菜单,找到“更多工具”并点击。(如图所示)

3、在下拉菜单中选择“开发者工具”。(如图所示)

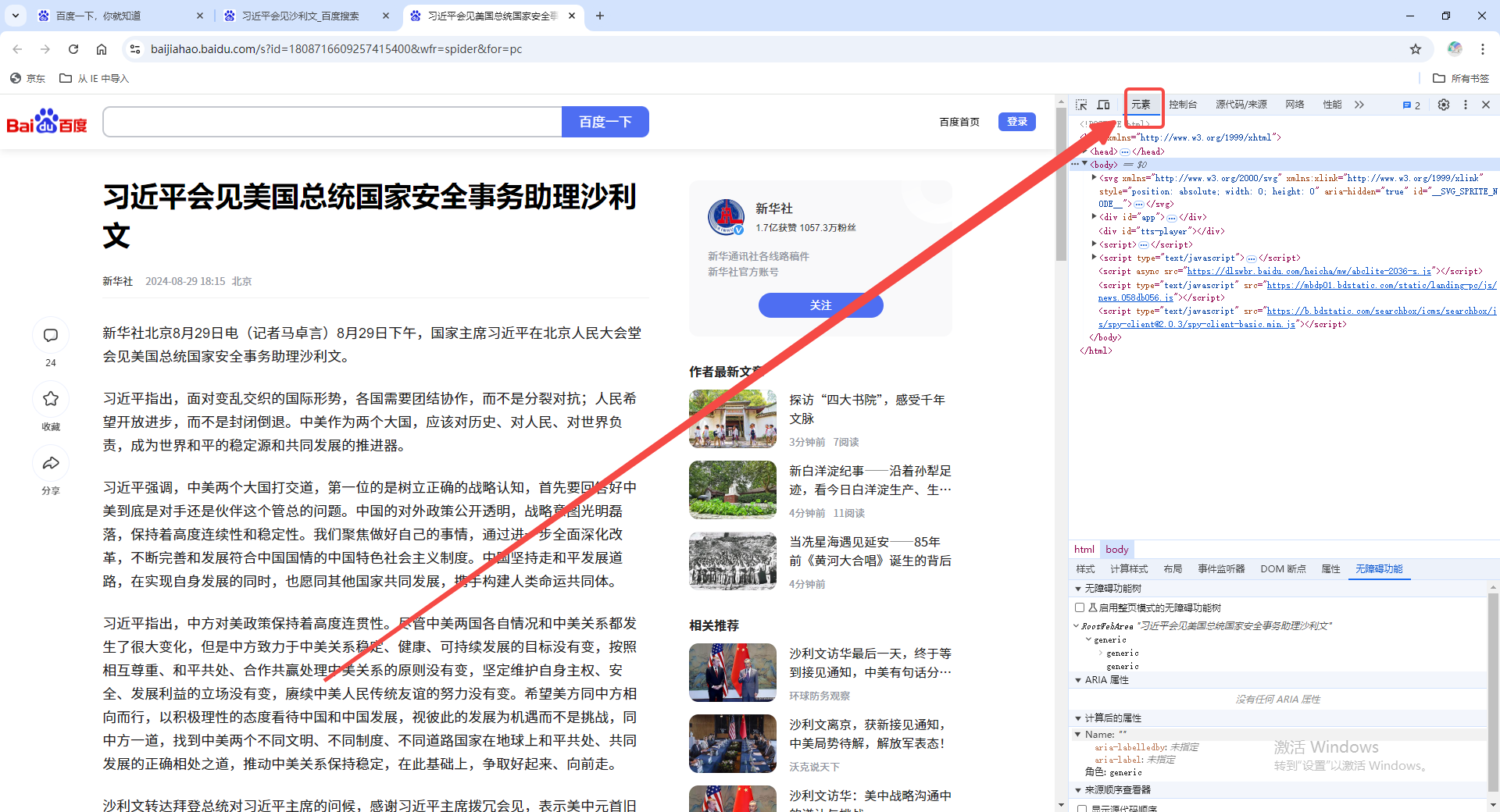
4、在打开的开发者工具窗口中,选择“Elements”选项卡,这里显示的就是当前页面的源代码。(如图所示)

方法三右键菜单操作
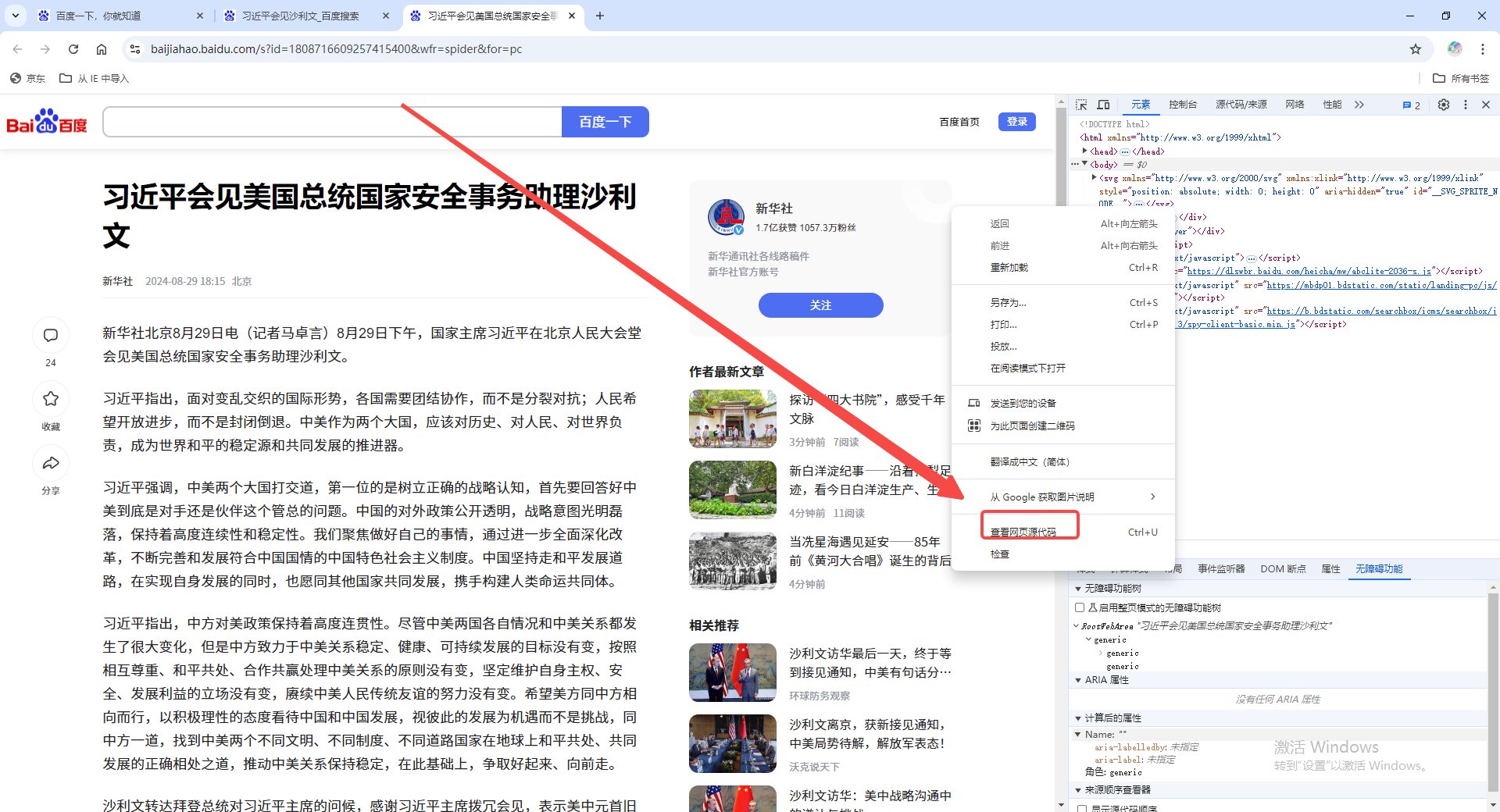
1、在网页上右键点击,选择“查看网页源代码”。(如图所示)

以上就是本期分享的【如何在谷歌浏览器中查看网站的源代码?查看教程图文详解】全部内容,更多精彩资讯请期待下期分享。
上一篇:谷歌浏览器如何启用分屏浏览 下一篇:如何在谷歌浏览器中启用自动填充信息
