如何在Chrome扩展中捕获和修改HTTP请求
如何在Chrome扩展中捕获和修改HTTP请求
在现代Web开发中,调试和修改HTTP请求是常见的需求。通过Chrome扩展,开发者可以方便地捕获和修改这些请求,从而实现高级调试、数据模拟等功能。本文将详细介绍如何在Chrome扩展中实现这一功能。

一、准备工作
创建Chrome扩展项目:首先,你需要创建一个基本的Chrome扩展项目结构。包括以下文件:
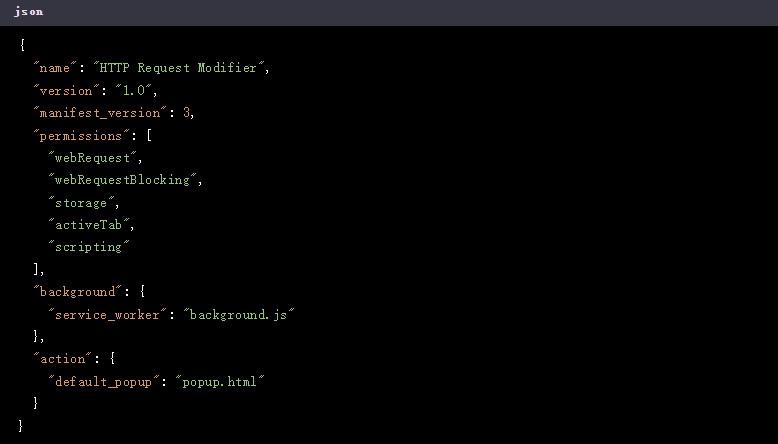
manifest.json: 扩展的配置文件。
background.js: 后台脚本,处理请求拦截和修改。
content.js: 注入到网页中的脚本,用于捕获页面内部的Ajax请求。
popup.html: 可选,用于扩展的界面。
配置权限:在manifest.json中声明必要的权限,包括访问网络请求和修改请求头等。

二、编写背景脚本
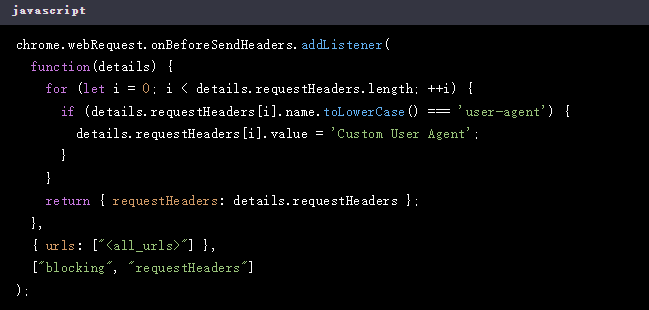
1、拦截HTTP请求:使用Chrome的chrome.webRequest API拦截HTTP请求。

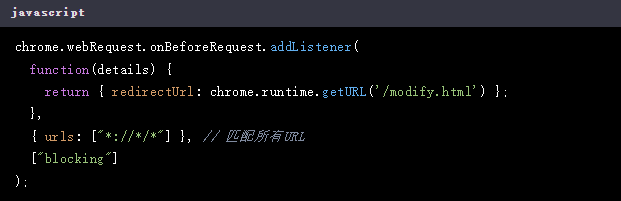
2、修改响应内容:虽然Chrome扩展不能直接修改响应内容,但可以通过重定向到本地服务器来实现。

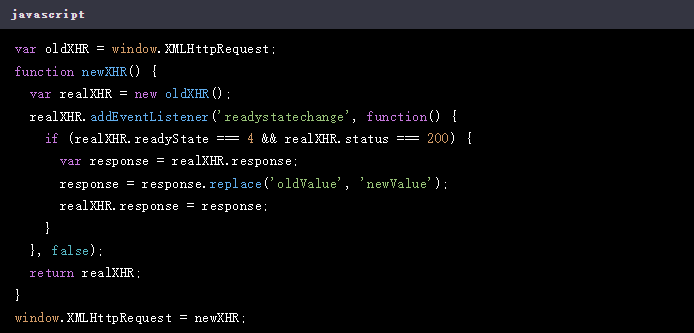
三、编写注入脚本
捕获Ajax请求:在content.js中,使用JavaScript注入到网页中,捕获Ajax请求。

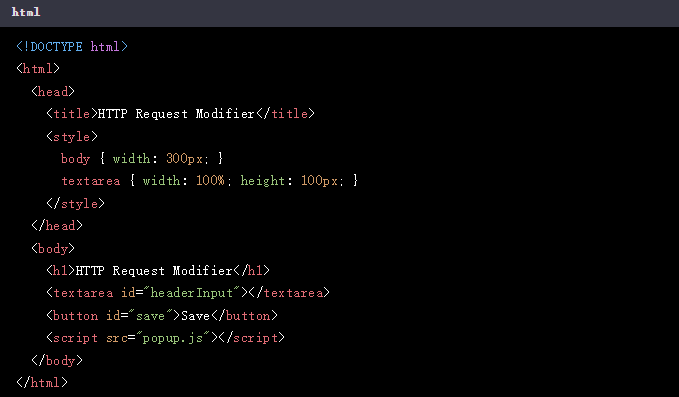
四、用户界面(可选)
1、创建popup.html:提供一个用户界面,让用户可以动态添加或删除需要修改的请求头。

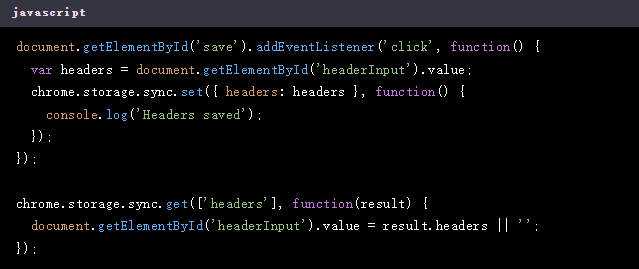
2、编写popup.js:处理用户输入并保存到chrome.storage中。

五、总结
通过以上步骤,你可以在Chrome扩展中捕获和修改HTTP请求,包括请求头和响应内容。这种方法不仅适用于开发和调试,还可以用于模拟不同的网络环境,提高Web应用的健壮性。希望这篇文章对你有所帮助!
