如何在Chrome扩展中拦截表单提交
如何在Chrome扩展中拦截表单提交
在开发Chrome扩展时,有时你可能希望拦截并处理网页上的表单提交。这可以帮助你实现自定义的表单验证或修改提交的数据。本文将介绍如何在Chrome扩展中拦截表单提交,并提供相应的示例代码。

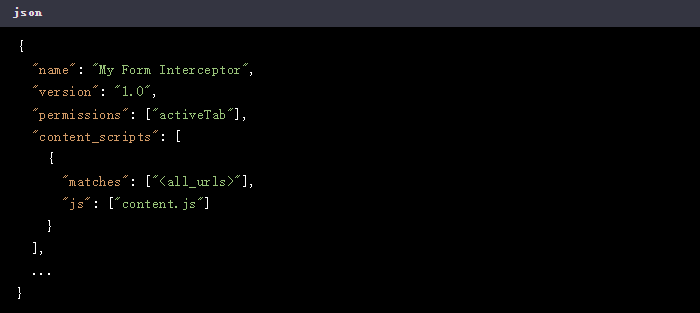
一、创建Manifest文件
首先,确保你的manifest.json文件中包含了必要的权限和声明。你需要添加activeTab权限,并声明内容脚本(content script)。

二、创建内容脚本
在你的项目目录中创建一个名为content.js的文件。在这个文件中,你可以编写JavaScript代码来监听和拦截表单提交事件。
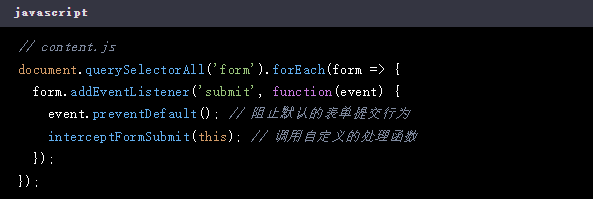
监听表单提交事件
使用document.querySelectorAll方法选择所有的表单元素,并为每个表单添加一个提交事件的监听器。

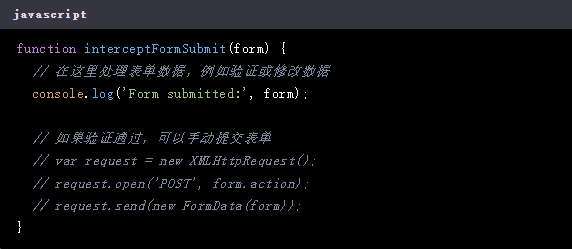
定义拦截表单提交的处理函数
接下来,定义interceptFormSubmit函数,这个函数将在表单提交时被调用。

三、总结
通过上述步骤,你可以在Chrome扩展中拦截并处理网页上的表单提交。这为你提供了自定义表单验证和数据处理的能力,增强了扩展的功能性和交互性。无论是监听表单提交事件,还是定义自定义的处理逻辑,都可以通过简单的API调用来实现。希望这篇文章能帮助你更好地理解和实现Chrome扩展中的表单拦截功能。
